今回はProcessingでのプログラミングについてを記事にしました。
[ 注意事項 ]
・プログラムは全て半角英数字で入力してください。
・文字の打ち間違えには気を付けてください。
・書いたプログラムは保存しておきましょう。
[ 関数について ]
関数とは簡単に説明すると、数字やデータなどの情報を与えられることで特定の結果を返すもののことを言います。
[ コメントについて ]
下記の画像のようにエディタ領域内で「//」を使えば、コメント(プログラムに何の影響も与えない文)を書くことができます。コメントを書いておくと後々プログラムを見返した時にすぐに理解できるので非常に便利です。
//これはコメントです。 //何書いても大丈夫です。 //メモとして使いましょう。
[ ウィンドウを出現させよう ]
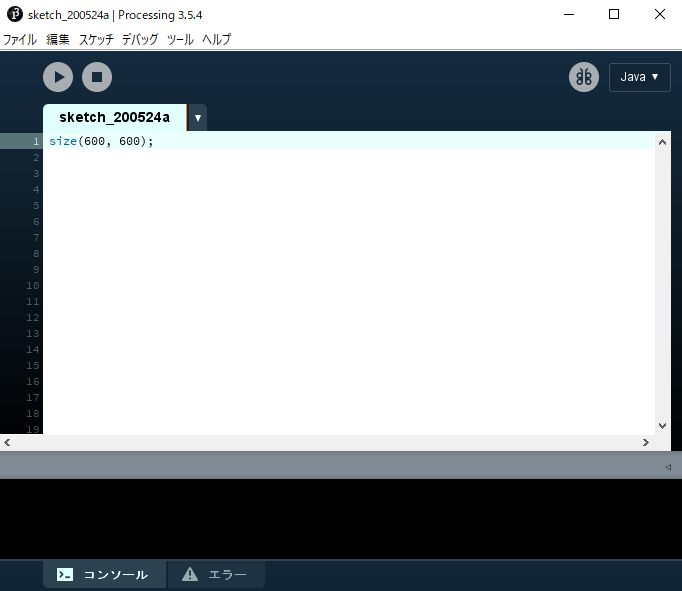
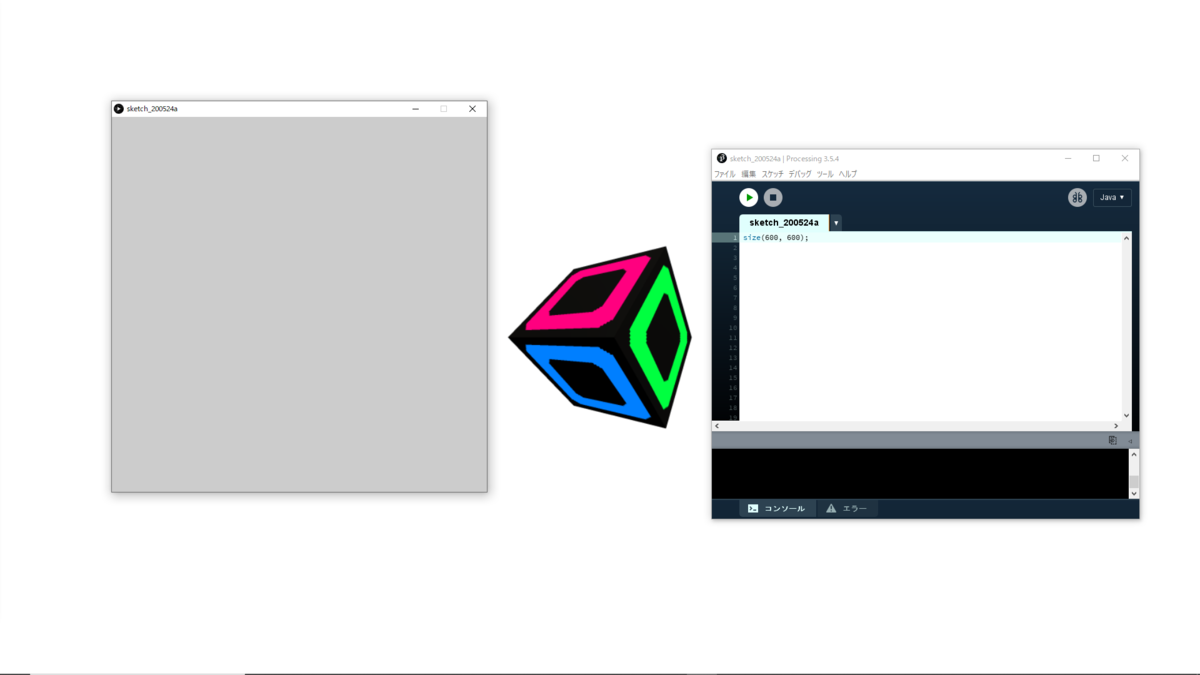
下記のスクリプト(簡易なプログラムのこと)を下記の画像のようにエディタ領域に打ち込んで実行ボタンをクリックしてみてください。
//size(横幅, 縦幅); size(600, 600);

無事にプログラムを実行できた場合、下記の画像と同じように画面に灰色のウィンドウが出現すると思います。上記のスクリプトはウィンドウを出現させる「size()」という関数でした。

[ RGBについて ]
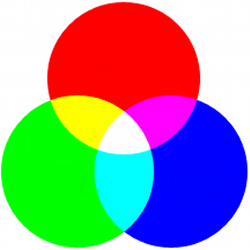
色の表現方式の1つであるRGBはご存知ですか?RはRed、GはGreen、BはBlueを意味し、これら3つを0から255の整数の値で定めればどんな色でも表現することができます。色の三原色と考え方は同じです。
[ 背景色を変更させよう ]
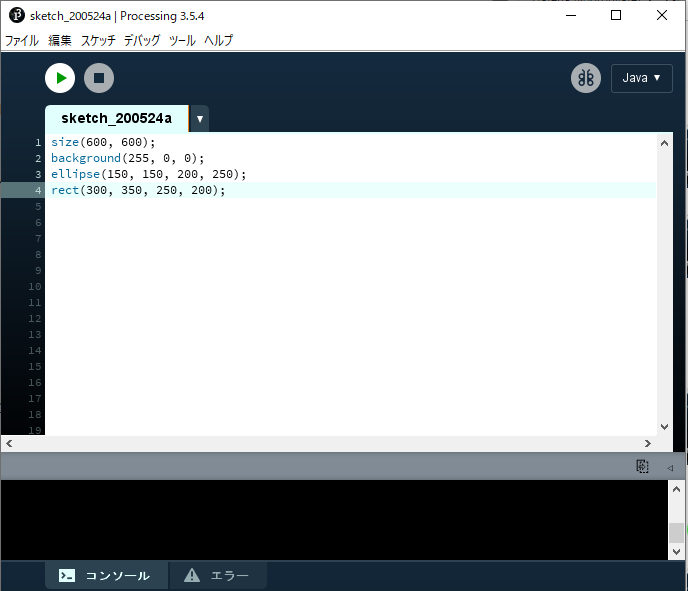
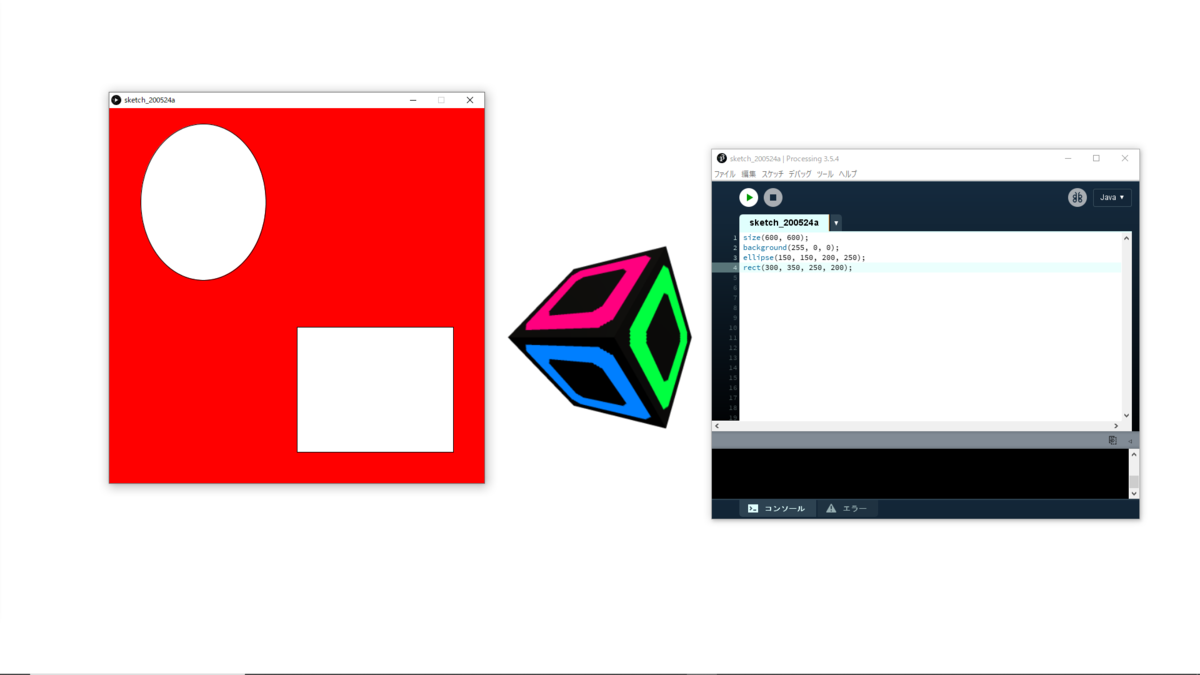
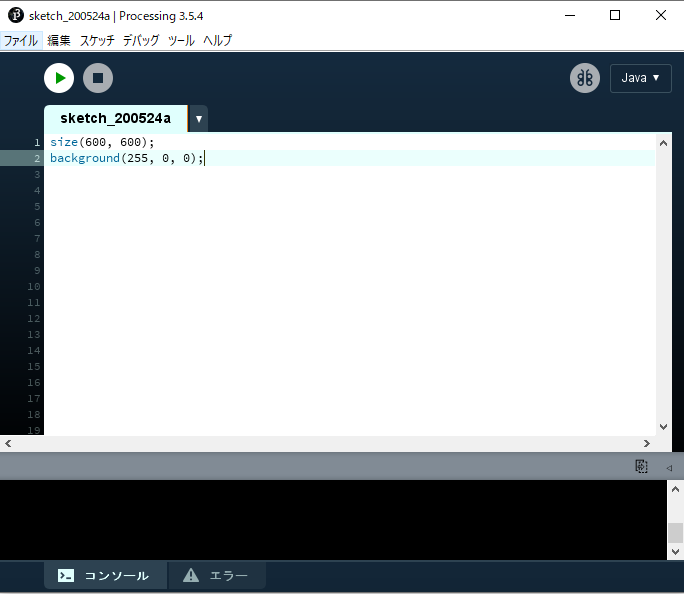
下記のスクリプトを下記の画像のようにエディタ領域に打ち込んで実行ボタンをクリックしてみてください。
//background(赤濃度, 緑濃度, 青濃度); background(255, 0, 0);

無事にプログラムを実行できた場合、下記の画像と同じようにウィンドウの背景色が灰色から赤色になると思います。上記のスクリプトは背景色を変更させる「background()」という関数でした。

[ 座標軸について ]
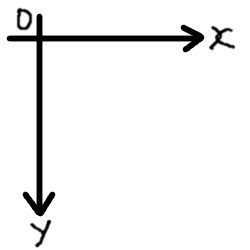
一般的にXY座標軸を考えると、左下が原点で原点から右に行くほどXの値が大きくなり、原点から上に行くほどYの値が大きくなる座標軸を考えると思います。しかしProcessingではYの値についての考え方が逆になります。要するに下記の画像のようなXY座標軸を考える必要があります。
[ 楕円を出現させよう ]
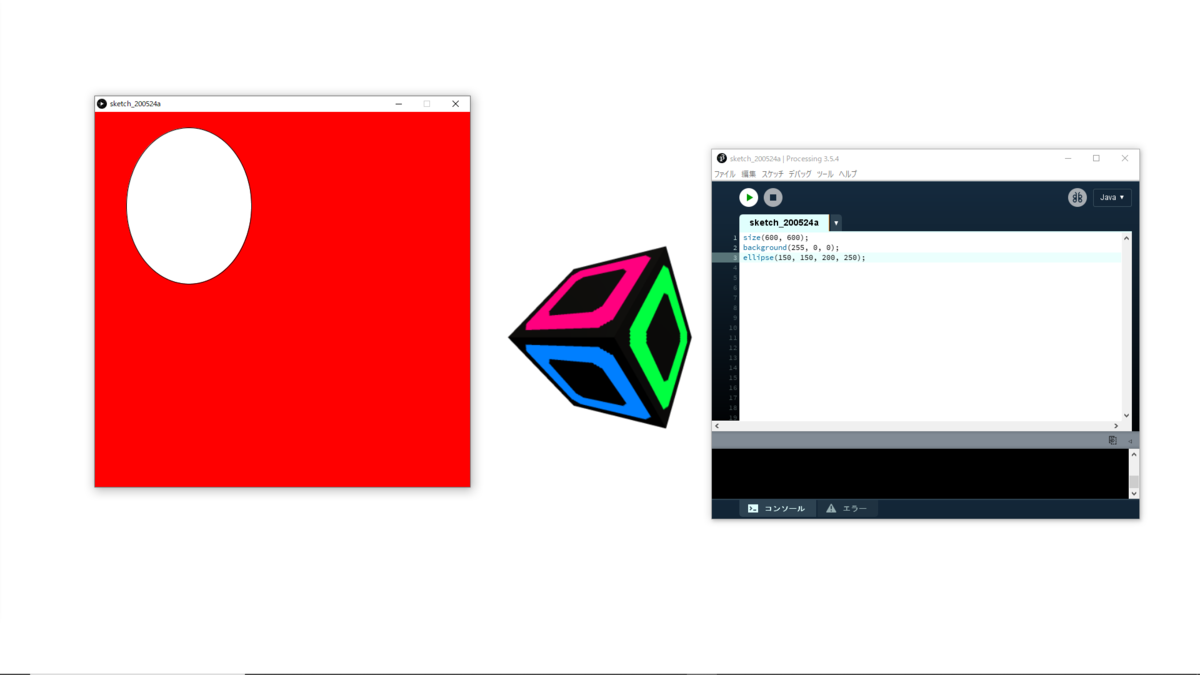
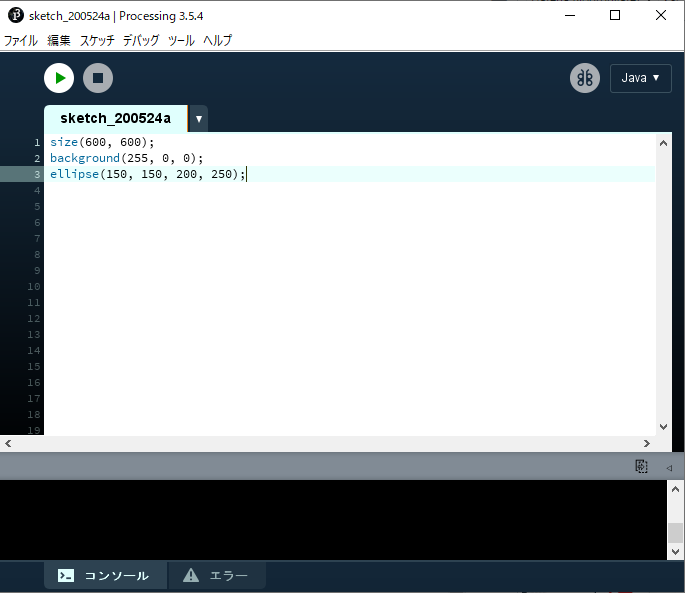
下記のスクリプトを下記の画像のようにエディタ領域に打ち込んで実行ボタンをクリックしてみてください。
//ellipse(X座標, Y座標, 縦幅, 縦幅); ellipse(150, 150, 200, 250);

無事にプログラムを実行できた場合、下記の画像と同じようにウィンドウ左上に楕円が出現すると思います。上記のスクリプトは楕円を出現させる「ellipse()」という関数でした。豆知識ですが横幅と縦幅を等しい値にすればきれいな円を出現させることができます。