今回の記事では前回の記事で作成したものを無料で公開する方法を解説します。
[ 公開方法 ]
package.jsonを更新
前回の記事で作成した「tmp」フォルダ内にある「package.json」ファイルに「"dependencies"」を下記のように書き加えます。
「〇〇〇」の部分はそれぞれのバージョンにします。バージョンの確認方法は前回の記事に書いてあります。
{ "name": "tmp", "version": "1.0.0", "description": "", "main": "server.js", "scripts": { "start": "node server.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^〇〇〇", "webpack-cli": "^〇〇〇" }, "dependencies": { "express": "^〇〇〇", "socket.io": "^〇〇〇" } }
GitHubにアップロード
下記にアクセスします。
※「GitHub」のアカウントを持っていない方は先に作成してください。
github.com
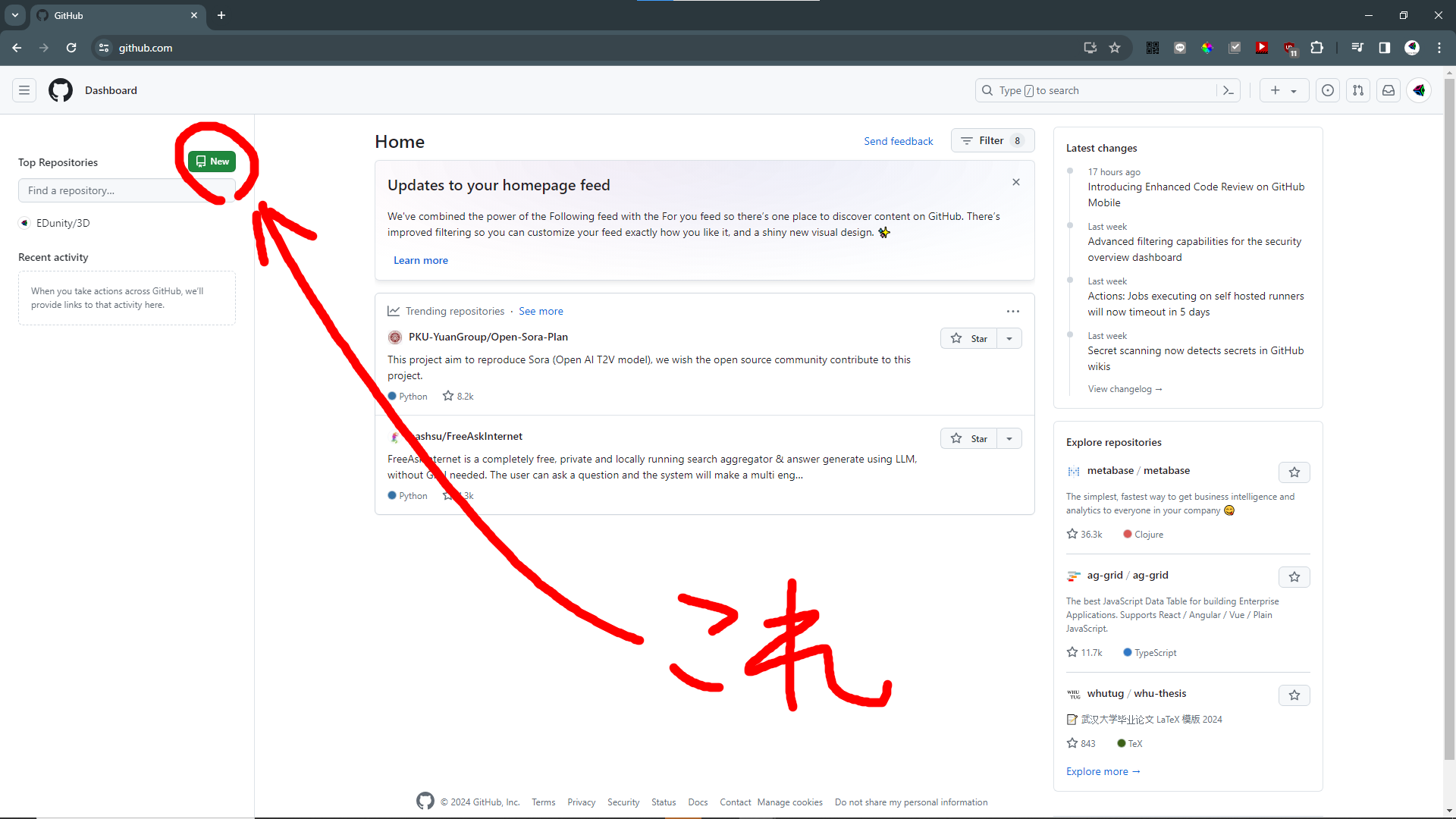
「New」をクリックします。

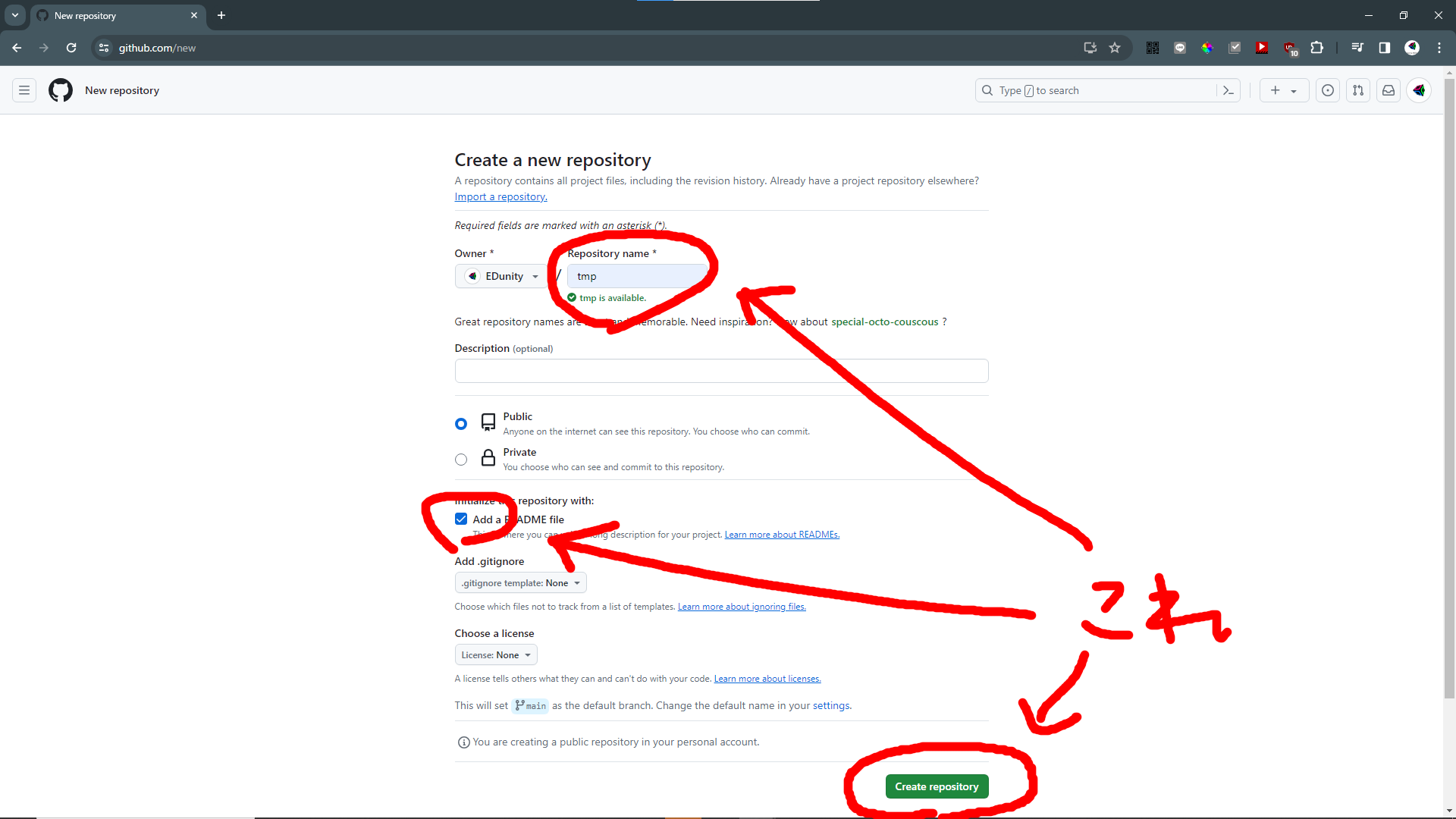
「Repository name」を入力して「Add a README file」にチェックを入れた後に「Create repository」をクリックします。

「Add file」から「Upload files」をクリックします。

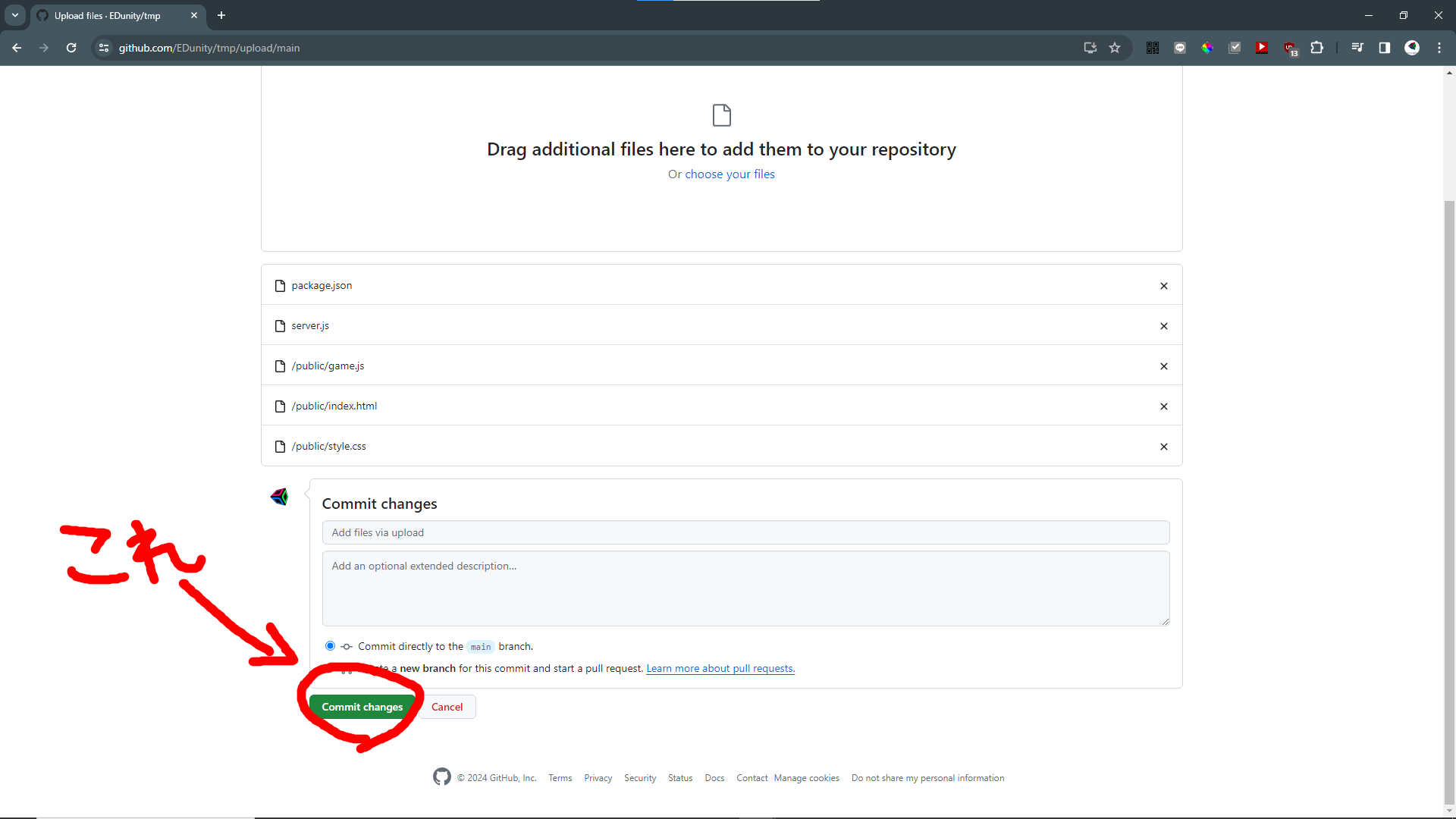
前回の記事で作成した「tmp」フォルダ内にある「public」「package.json」「server.js」の3つを「Drop to upload your files」にドラッグアンドドロップしてアップロードします。

アップロードが完了したら「Commit changes」をクリックします。

下記のような画面になっていれば完了です。

RenderとGitHubをコネクト
下記にアクセスします。
※「Render」のアカウントを持っていない方は先に作成してください。
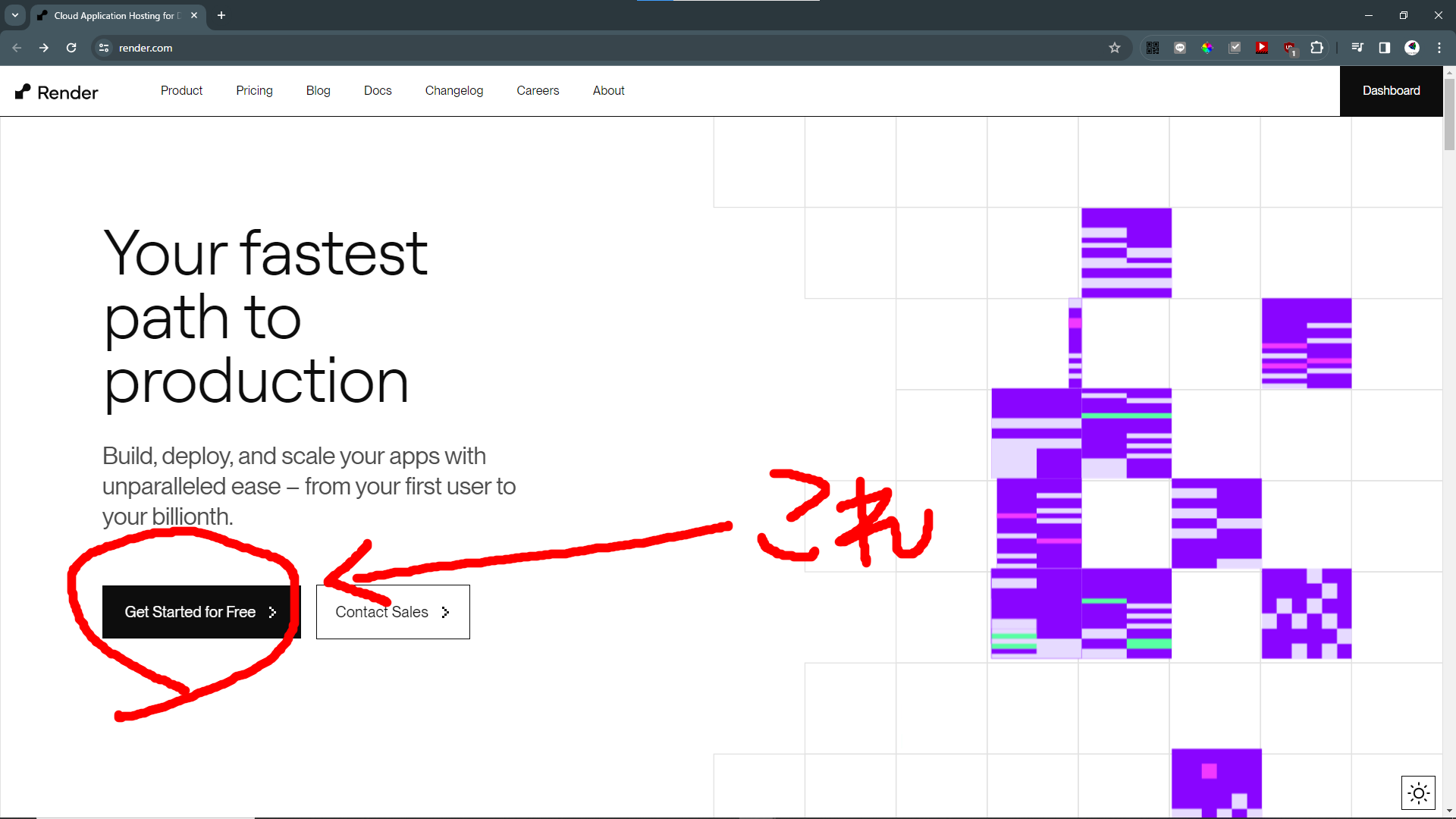
render.com
「Get Started for Free」をクリックします。

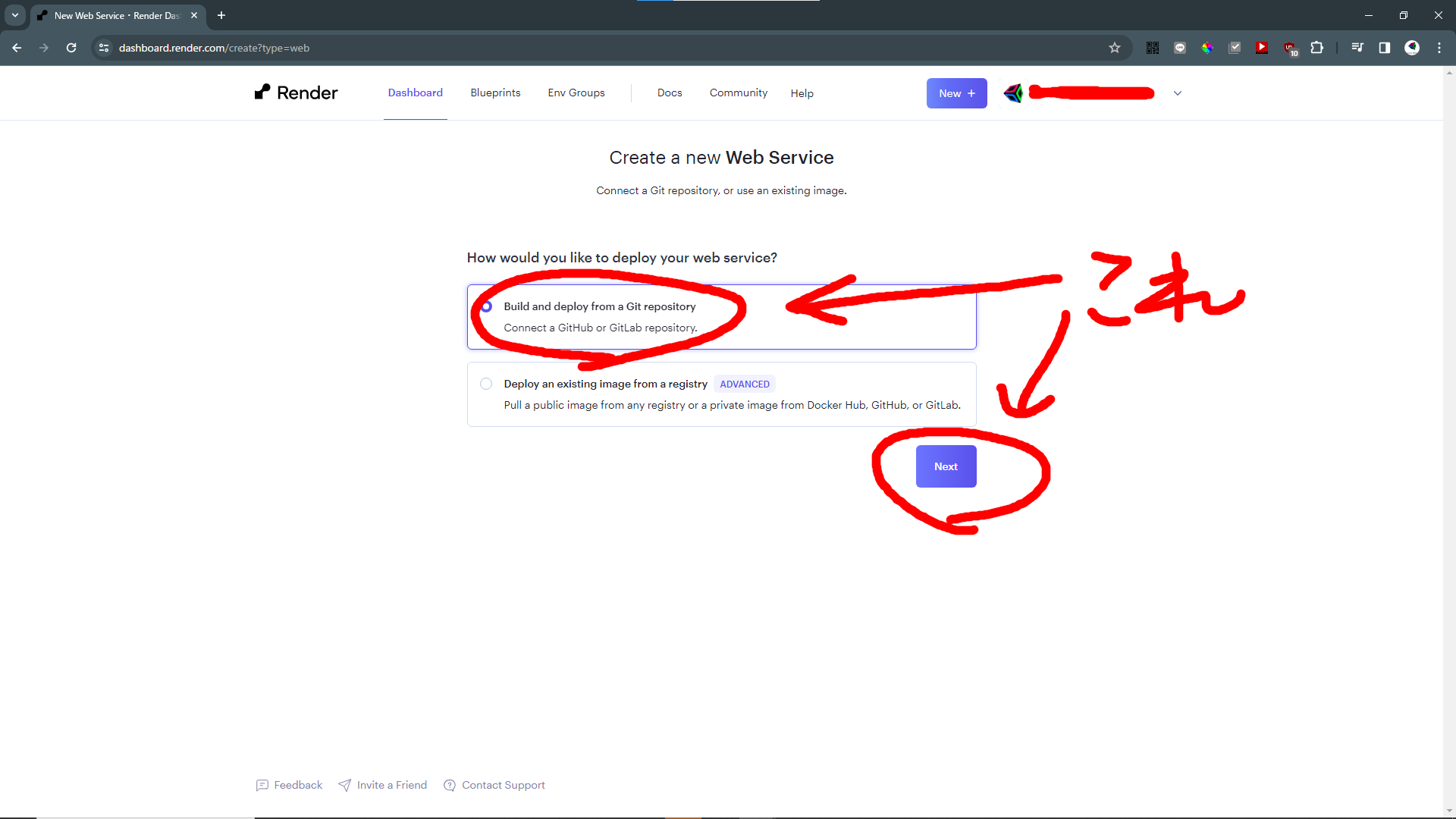
「New Web Service」をクリックします。

「Build and deploy from a Git repository」にチェックを入れて「Next」をクリックします。

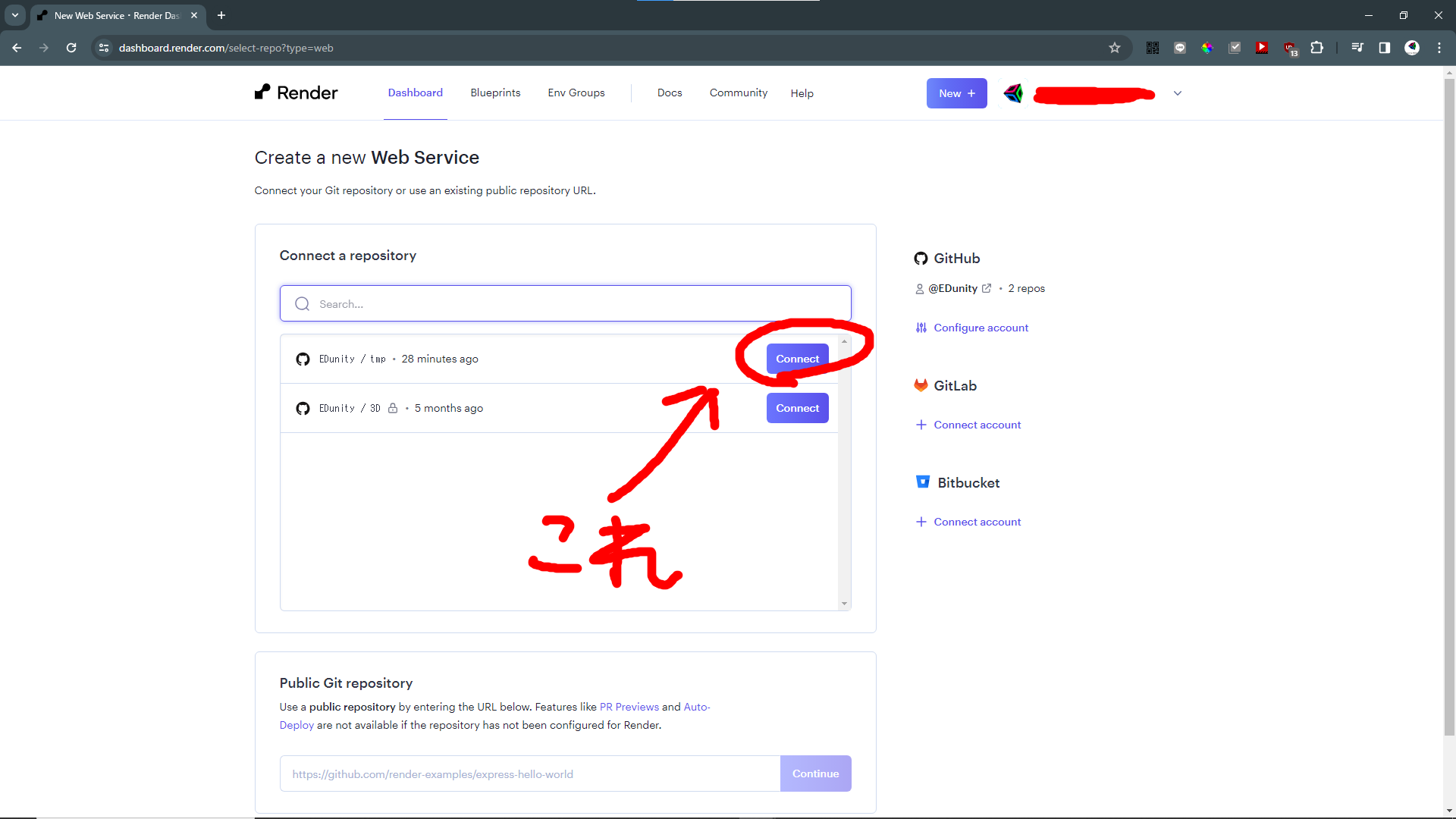
先ほど「GitHub」で作成したRepositoryの「Connect」をクリックします。
※「Render」に「GitHub」のアカウントを接続してない方は先に接続してください。

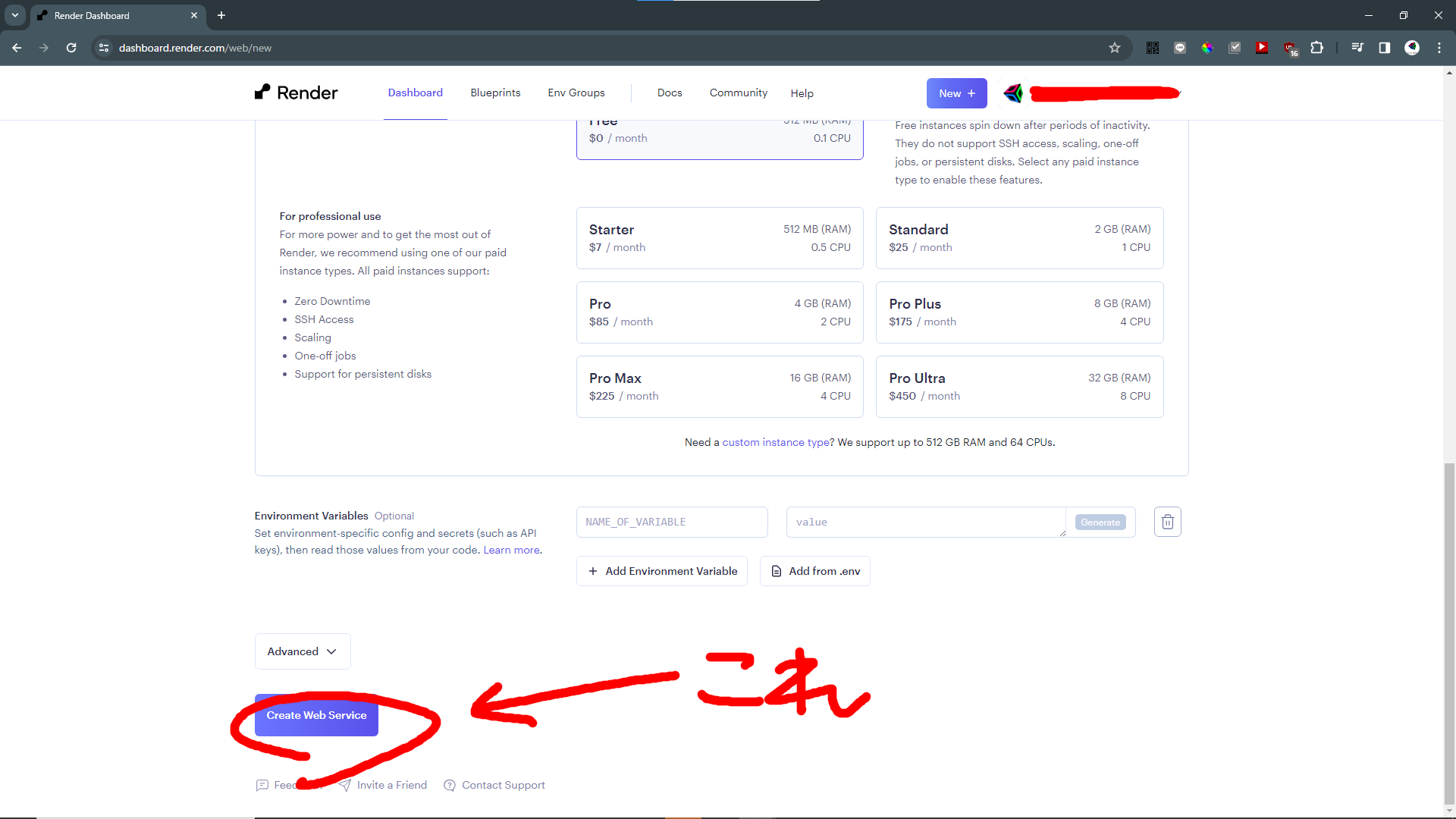
「Region」を「Singapoer (Southeast Asia)」、「Build Command」を「npm install」、「Instance Type」を「Free」にした後に「Create Web Service」をクリックします。
クリックすると自動でデプロイが始まります。デプロイ完了までに数分かかります。

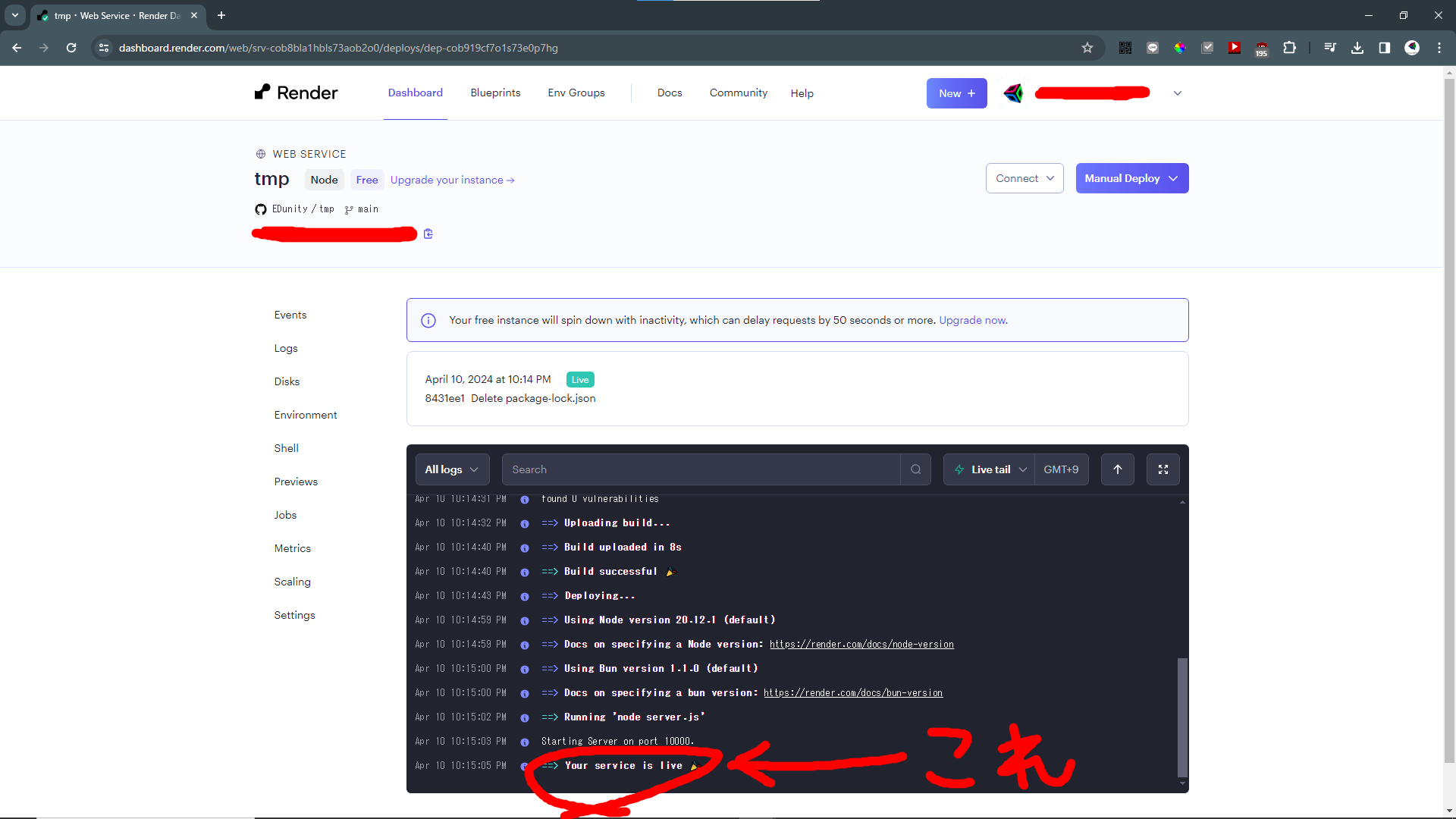
「Logs」の一番最後に「Your service is live 🎉」と出ればアプリが公開できています。

[ 動作確認 ]
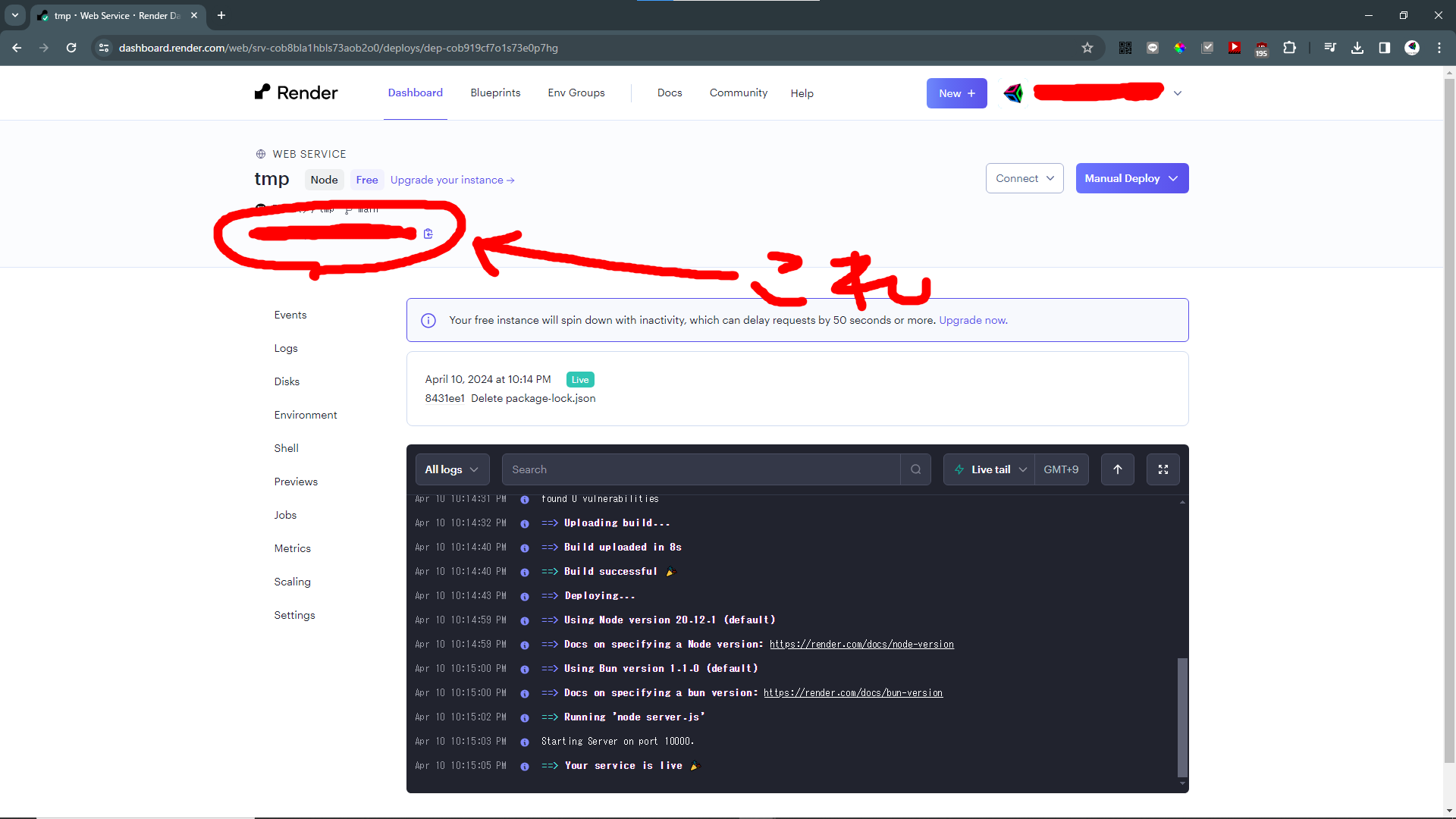
「https://〇〇〇.onrender.com」にアクセスします。

アクセスすると白い円が表示されるはずです。WASDで白い円は操作できます。