Kuromojiを使って形態素解析をする方法を記事にしました。
[ 方法 ]
ライブラリのダウンロード
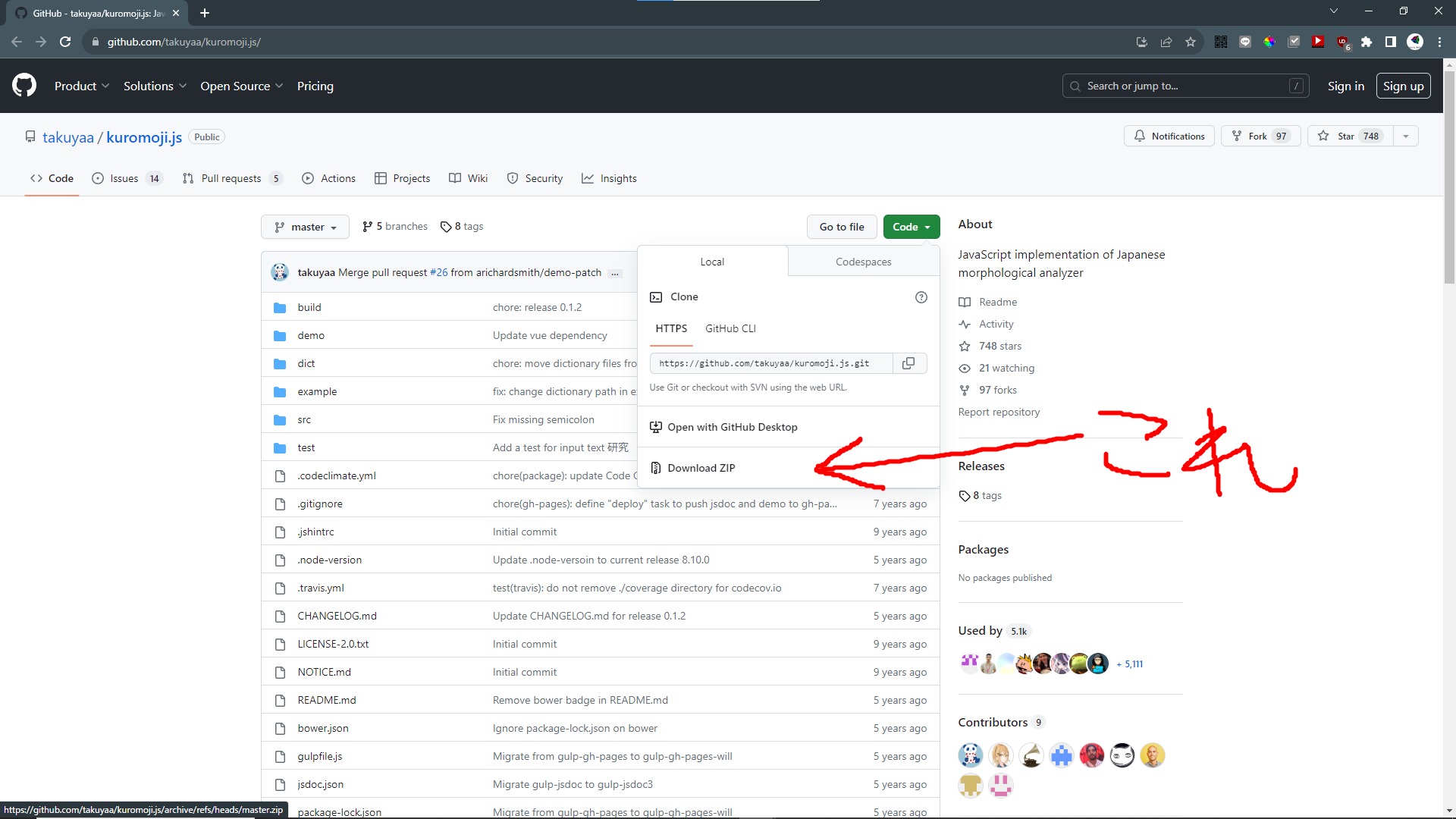
下記サイトにアクセスします。
github.com
「Code」から「Download ZIP」を押してKuromojiのライブラリをZipファイルでダウンロードします。

環境構築
フォルダを作成してフォルダ内に「index.html」ファイルを作成します。

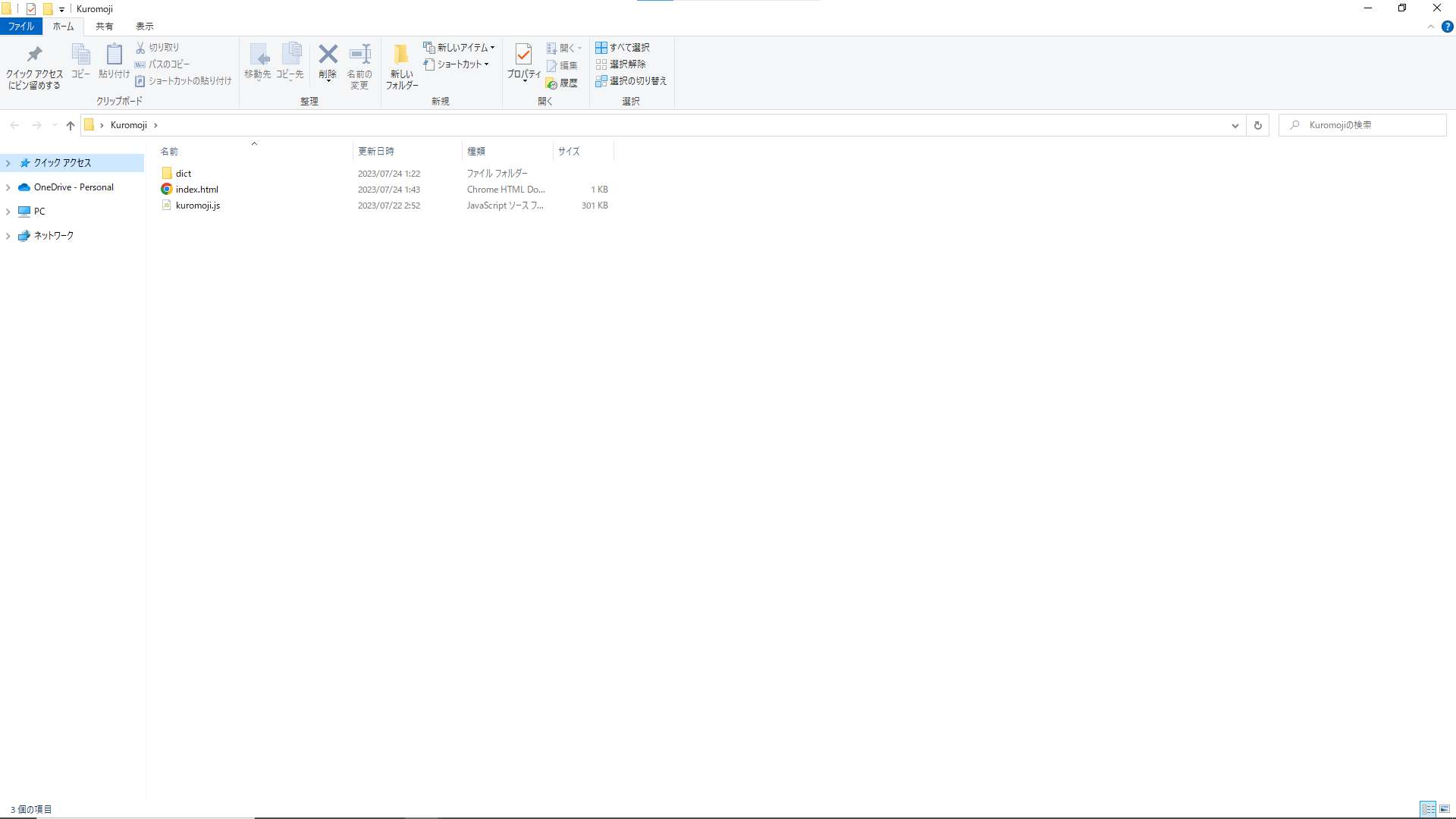
作成したフォルダに先ほどダウンロードしたZipファイルに入っている「kuromoji.js」「dict」を移動します。

HTMLファイルの作成
「index.html」に下記のプログラムをコピペして保存します。下記はテキストエリアにある文章を形態素解析し、その結果をコンソールに出力するプログラムです。
<html lang="ja"> <head> <meta charset="utf-8"> <script type="text/javascript" src="./kuromoji.js" charset="UTF-8"></script> </head> <body> <textarea id="Input">僕はプログラミングが好きです。</textarea> <br> <input type="button" value="実行" onclick="Tokenize_Sentence()"> </body> <script> function Tokenize_Sentence() { var InputValue = document.getElementById("Input").value; var OutputValue = ""; kuromoji.builder({dicPath: "./dict"}).build((Error, Tokenizer) => { var Tokens = Tokenizer.tokenize(InputValue); for(var i = 0; i < Tokens.length; i++) { console.log(Tokens[i]); } }); } </script> </html>
形態素解析
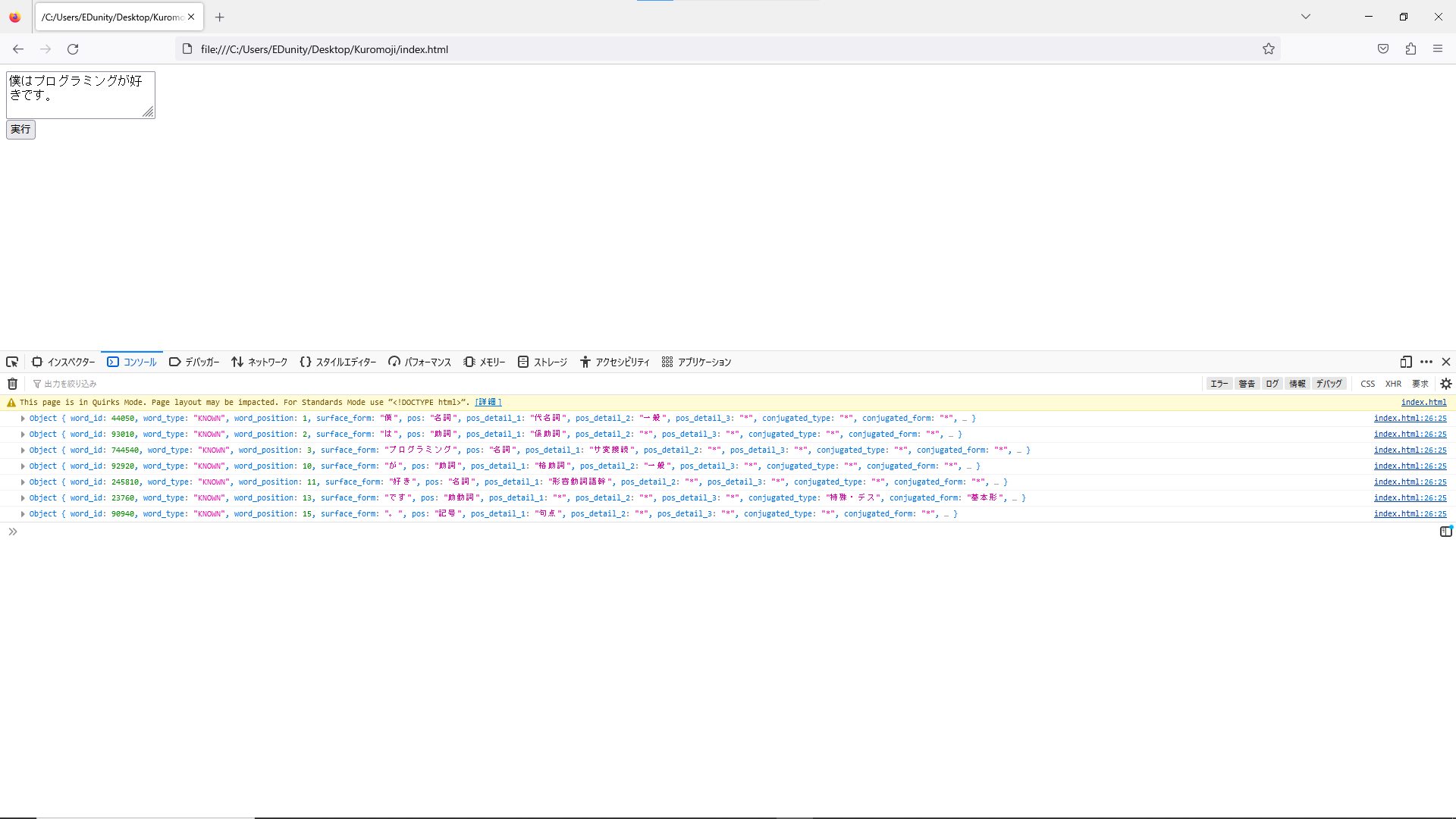
「index.html」をブラウザで開いて「実行」ボタンをクリックすると、コンソールに下記のように解析結果が出力されます。

「Access to XMLHttpRequest at ''」エラーが発生してプログラムを実行できない場合は下記サイトを参照してください。
edunity.hatenablog.com