RakutenMAを使って形態素解析をする方法を記事にしました。
[ 方法 ]
ライブラリのダウンロード
下記リンクをクリックしてRakutenMAのライブラリをZipファイルでダウンロードします。
https://github.com/rakuten-nlp/rakutenma/archive/master.zip
環境構築
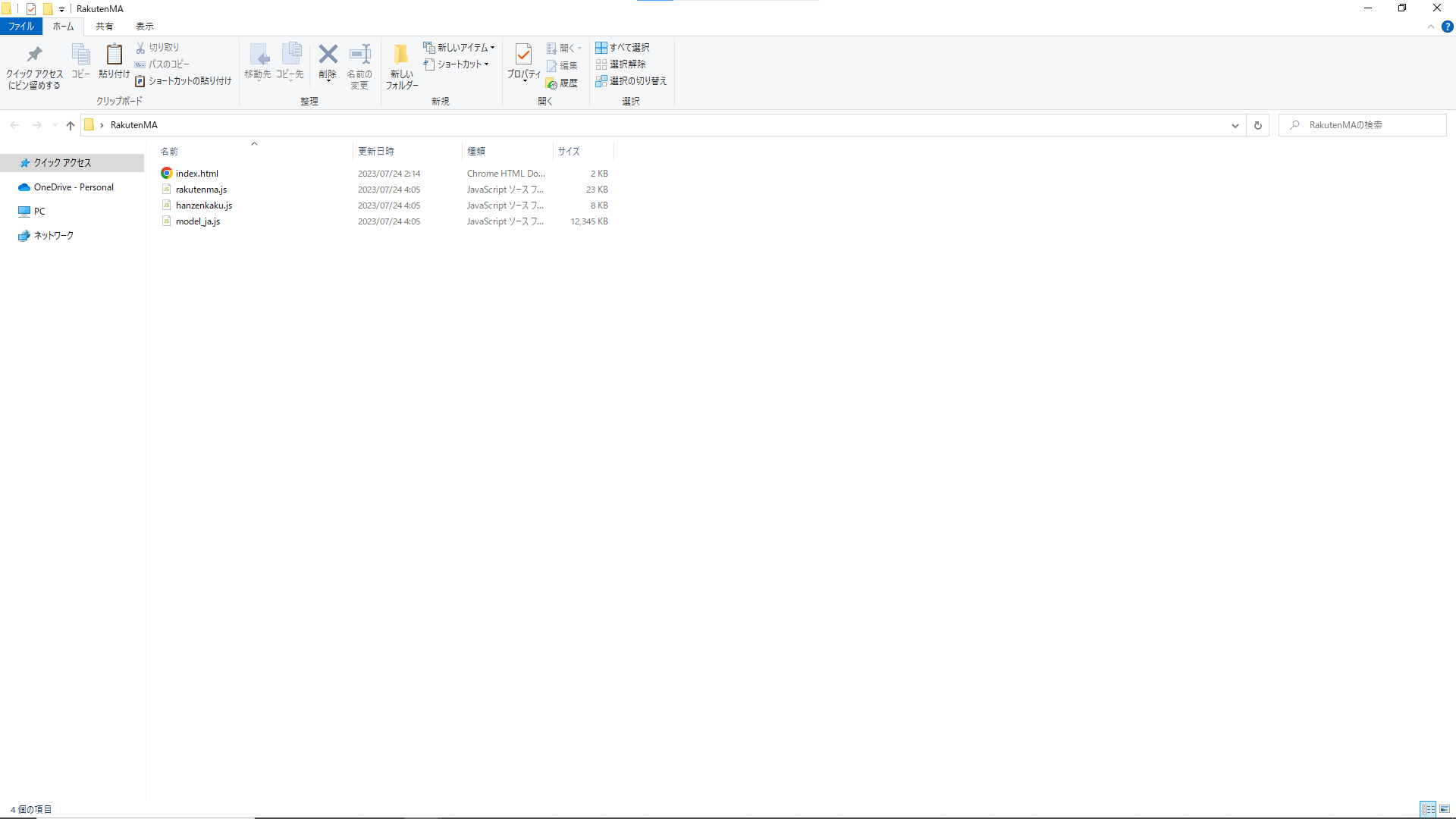
フォルダを作成してフォルダ内に「index.html」ファイルを作成します。

作成したフォルダに先ほどダウンロードしたZipファイルに入っている「rakutenma.js」「model_ja.js」「hanzenkaku.js」を移動します。

HTMLファイルの作成
「index.html」に下記のプログラムをコピペして保存します。下記はテキストエリアにある文章を形態素解析し、その結果をコンソールに出力するプログラムです。
<html lang="ja"> <head> <meta charset="utf-8"> <script type="text/javascript" src="./rakutenma.js" charset="UTF-8"></script> <script type="text/javascript" src="./model_ja.js" charset="UTF-8"></script> <script type="text/javascript" src="./hanzenkaku.js" charset="UTF-8"></script> </head> <body> <textarea id="Input">僕はプログラミングが好きです。</textarea> <br> <input type="button" value="実行" onclick="Tokenize_Sentence()"> </body> <script> function Tokenize_Sentence() { var InputValue = document.getElementById("Input").value; var OutputValue = ""; var RakutenMA_ = new RakutenMA(model_ja); RakutenMA_.featset = RakutenMA.default_featset_ja; RakutenMA_.hash_func = RakutenMA.create_hash_func(15); var Tokens = RakutenMA_.tokenize(InputValue); for(var i = 0; i < Tokens.length; i++) { console.log(Tokens[i]); } } </script> </html>
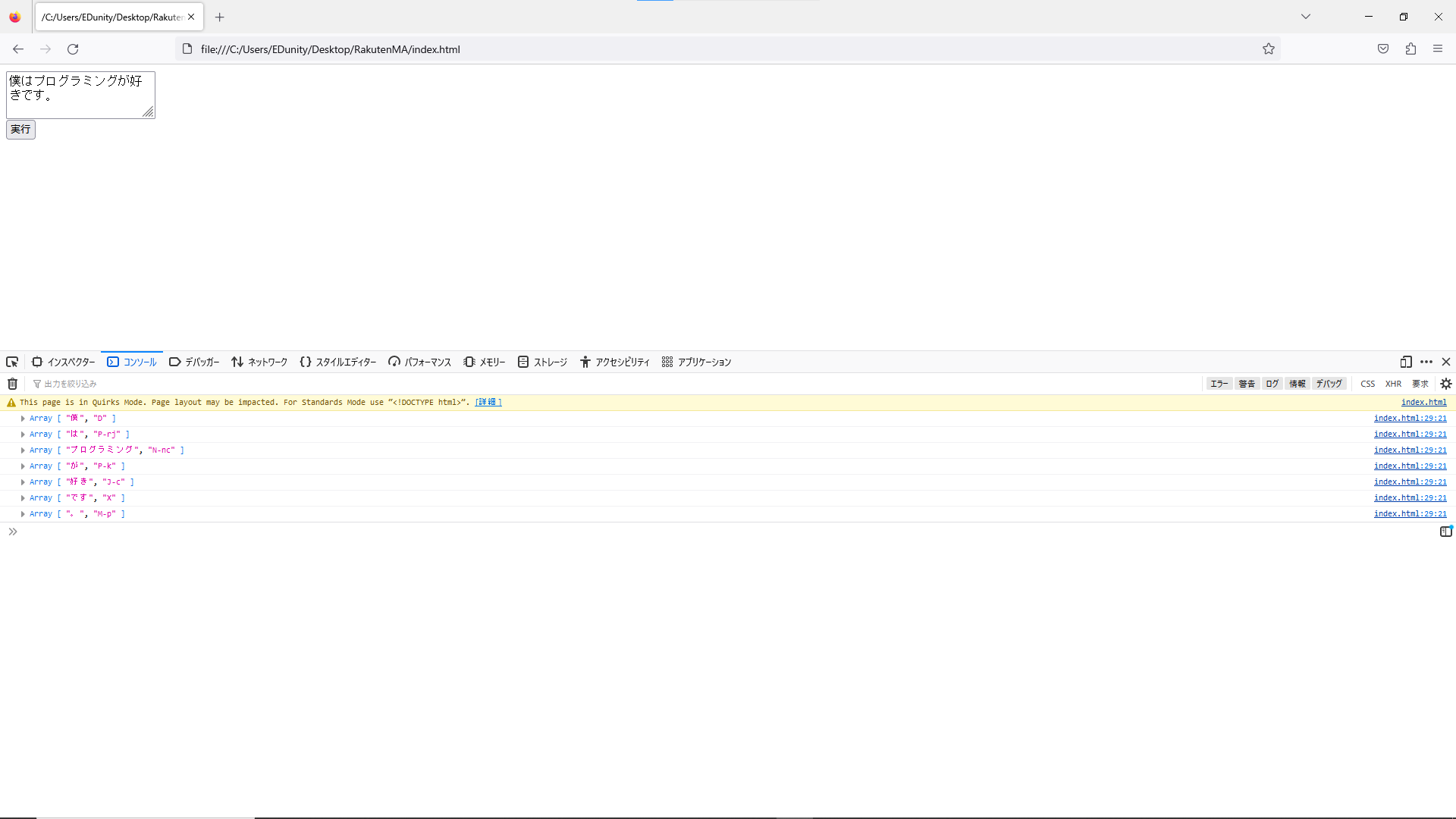
形態素解析
「index.html」をブラウザで開いて「実行」ボタンをクリックすると、コンソールに下記のように解析結果が出力されます。